Как связать две разные службы для автоматической отправки сообщений
После того, как вы создали веб-хук Discord, вам необходимо подключить его к сторонним сервисам. Как только действие будет запущено на стороннем сервисе, мы получим сообщение на канале Discord.
Но не все сервисы поддерживают функцию веб-перехватчика Discord. Например, мало . Но для многих других сервисов, таких как Twitter и YouTube, вам нужно полагаться на сторонние варианты, такие как Zapier или IFTTT.
Здесь я использую IFTTT, но вы можете сделать то же самое и с Zapier.
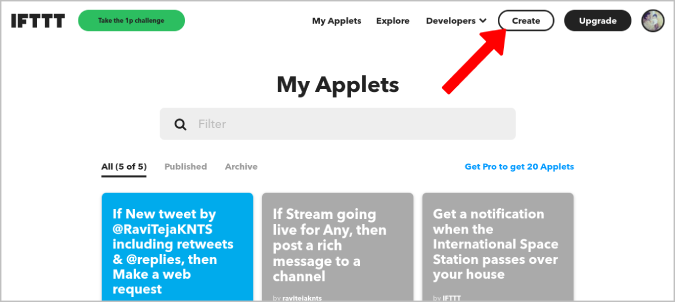
1. Сначала откройте веб-сайт IFTTT, войдите в систему и нажмите кнопку Create вверху тесно.

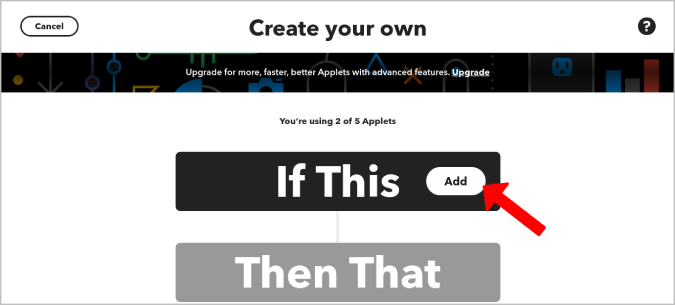
2. Теперь нажмите на Add рядом с If This, чтобы добавить триггер.

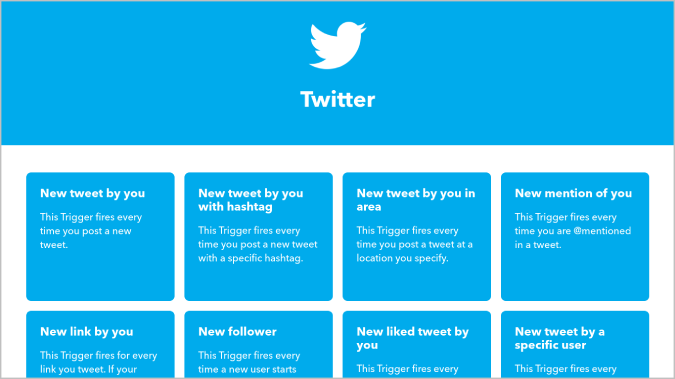
3. Здесь вы можете найти любую услугу. Я подключаюсь к Twitter в качестве примера.
4. Затем IFTTT покажет вам все триггеры для выбранного сервиса. Выберите один триггер, который имеет смысл для вас.

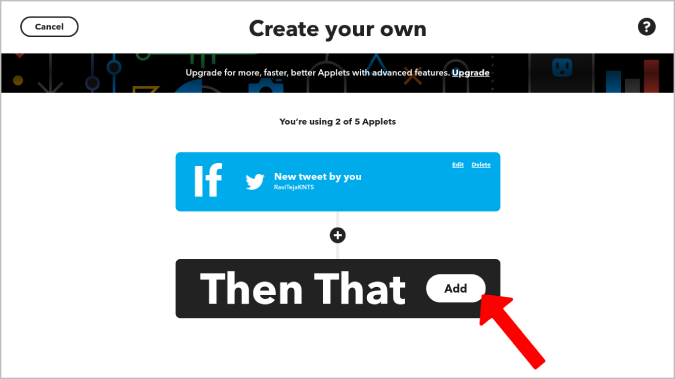
5. Теперь нажмите на Add рядом с Then That, чтобы интегрировать вебхук Discord.

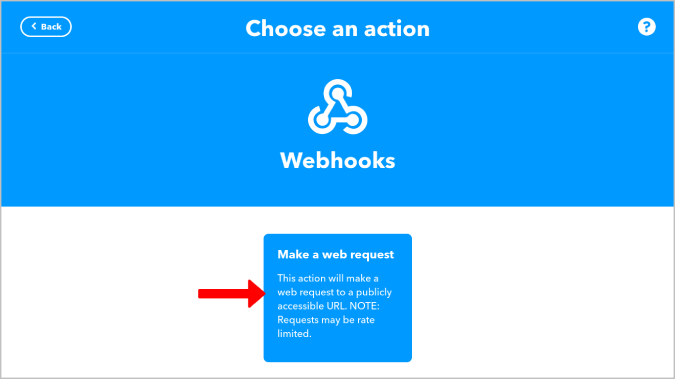
6. На следующей странице найдите Webhooks и выберите его.

7. Затем выберите Make a web request.

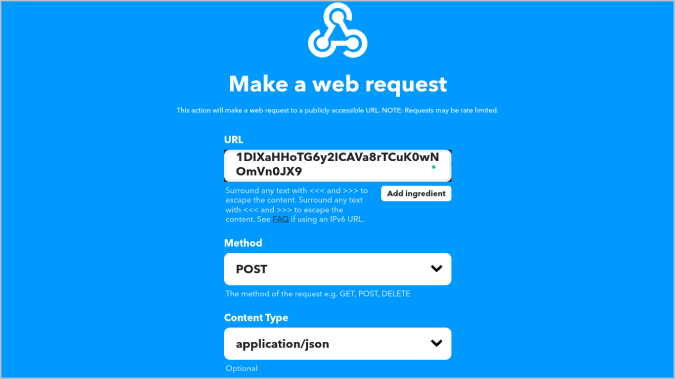
8. На следующей странице вставьте скопированный URL-адрес веб-перехватчика Discord в раздел URL-адресов.
9. Выберите POST в разделе Метод выберите application/json в разделе Content-Type.

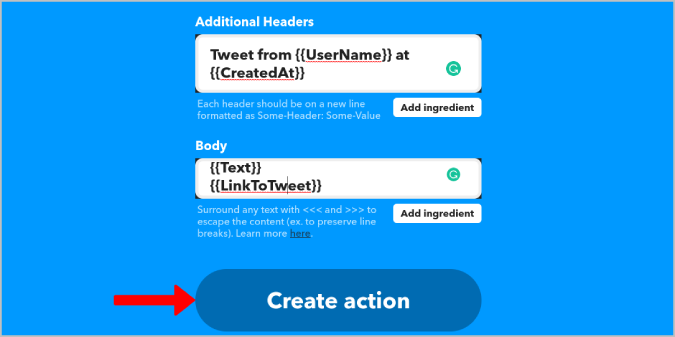
10. Теперь заполните раздел «Дополнительный заголовок и тело». Это будет отображаться как заголовок и тело сообщения Discord, которое вы получаете. Вы также можете использовать такие ингредиенты, как `UserName`и т. д., чтобы персонализировать сообщение. Поскольку нет четкого руководства для сообщения, вот пример, который я создал, установив сообщения Twitter в качестве триггера.
Дополнительный заголовок:
Tweet from `UserName` at `CreatedAt`
Тело:
`Text` `LinkToTweet`
12. После этого нажмите на Create action.

Вот и все, вы успешно создали веб-хук Discord, а также создали триггер для получения сообщения. Вы можете попробовать протестировать его.
4: Проверка уведомлений Discord
Наконец, пора проверить, работает ли наш вебхук. Это можно сделать с помощью тестового файла.
Перейдите на apache-server и выполните следующую команду, чтобы закрыть доступ к этому файлу:
sudo chmod 000 /var/www/your_domain/test
Затем вернитесь на monitor-server и запустите скрипт:
Перейдите в приложение Discord и проверьте уведомления. Вы получите ошибку 403. Значит, права доступа установлены неправильно, вам запрещено просматривать запрашиваемый файл.
Чтобы получить другую ошибку, вернитесь на сервер apache-server и удалите этот файл:
sudo rm /var/www/your_domain/test
Потом вернитесь на monitor-server и запустите скрипт:
Перейдите в приложение Discord и просмотрите свои уведомления. Вы увидите ошибку 404, которая указывает, что искомый файл недоступен.
Если Discord установлен на вашем смартфоне, вы также будете получать уведомления на это устройство.
Итак, у вас есть скрипт, который предупреждает вас о проблемах в работе перечисленных сайтов. Теперь давайте настроим автоматический запуск этого скрипта.
What is Webhooks?
Image Source
Webhooks are a form of HTTP-based callbacks that are triggered by specific events on a Web Platform. A callback refers to a small code snippet related to a Web Application. Whenever any triggering event occurs on the originating Web Platform, the Webhooks identifies it, collects the data, and sends it to the URL you specified as an HTTP request.
A Webhook acts as a reverse API and is used for calling another application to receive data. You can connect a Webhooks with another application to send data directly to your system as soon as there is a change in it. This makes the process very convenient and efficient for providers and users.
Using Webhooks allows Web Applications to automate their communication. Unlike traditional systems that involved one system polling other systems for some data, Webhooks enables you to automatically push data into the other system whenever some event occurs. This eliminates the need for constant monitoring by the subject.
Key Features of Webhooks
The following features have made Webhooks popular in the market:
- Low Cost: All you need to work with Webhooks is its URL and a Website to which the Webhooks will be connected. Moreover, unlike a regular bot, Webhooks are hosted on Discord. This often saves you the hassle of making a financial investment to use them.
- Automation: Webhooks enable many types of automation powered by other services and also allow you to manually send clear messages. These features provide various use cases like posting updates, logging, posting custom messages for aesthetic purposes, etc.
- Customization: You can associate a unique name and image with each of your Webhooks. Moreover, each message sent by these Webhooks can also be unique. You can have several different Webhooks on different channels and use them according to your need.
To learn more about Webhooks, visit here.
Создаем сервер
Перед созданием вебхуков в репозитории вам необходимо выделить для него отдельный сервер, на который будут приходить уведомления. Отличительной особенностью системы Webhooks является возможность интеграции их в разные приложения или сервисы — это не только Discord, но и многие другие Telegram, Битрикс24 и многие другие.
Чтобы воспользоваться опцией веб-перехватчика Discord, как упоминалось выше, вам необходимо создать отдельный сервер.
Для этого выполняем следующие действия:
- Запускаем приложение.
- Давайте нажмем на большой серый знак плюса, который находится под всеми уже созданными серверами в левой части главного экрана, и создадим новый север.
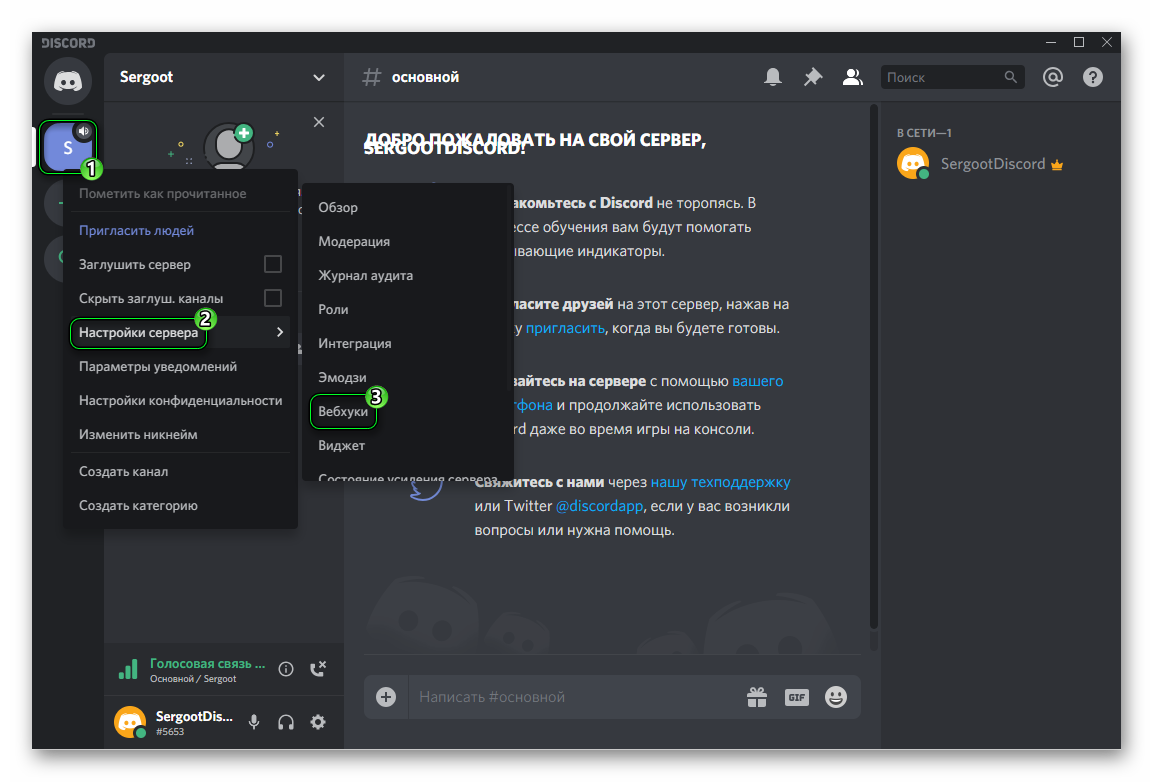
- Затем щелкните по вновь созданному серверу левой кнопкой мыши и выберите в раскрывающемся окне пункт «Настройки сервера.
- Далее откроются настройки самого сервера и среди всех необходимых нам элементов вкладка Webhook. Щелчок по этому элементу откроет новое окно с правой стороны, в котором мы нажмем кнопку «Создать веб-перехватчик.
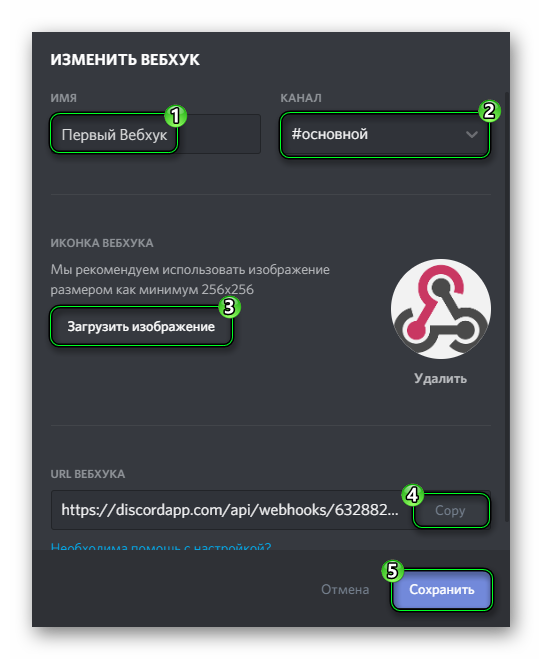
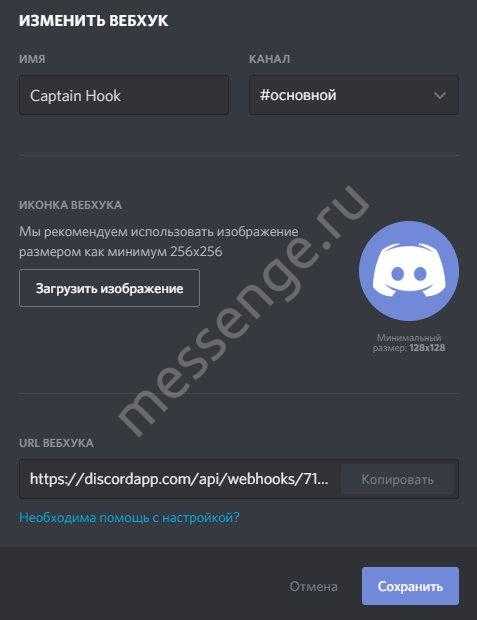
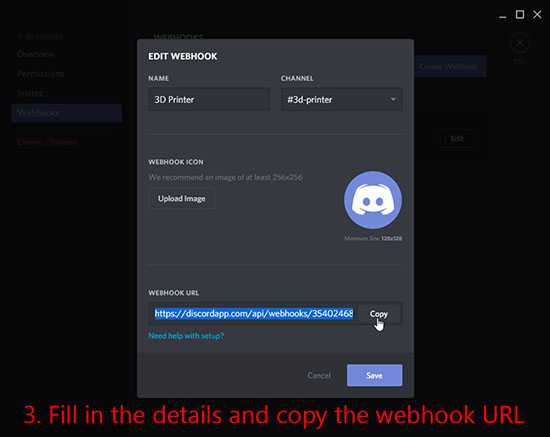
- Нажав на кнопку «Создать веб-перехватчик», система перенесет вас в новое диалоговое окно, где вам нужно будет ввести следующие данные: имя создаваемого веб-перехватчика, канал, по которому будут отправляться уведомления — по умолчанию, специальный # в Discord создан общий канал. Вы также можете вставить значок для создаваемого сервера, а также указать триггер, при котором веб-перехватчик будет срабатывать и отправлять уведомление на сервер.
В столбце URL созданного веб-перехватчика URL появится автоматически — его нужно скопировать. Затем этот URL-адрес будет действовать как конечная точка при отправке веб-перехватчиков. После ввода всех необходимых для системы данных мы сохраняем.

Webhook в Discord
Что такое вебхуки в Дискорде и для чего они нужны? Этот вопрос частенько задают даже продвинутые пользователи, так как они никогда не пользовались таким функционалом. Поэтому нам нужно расставить все точки над «i» и всесторонне обсудить этот вопрос.
Детальная информация
Webhook – это инструмент, позволяющий оперативно получать обновления с заданных серверов. Он умеет транслировать все новости в определенный канал. Суть в том, что бот опрашивает сервер на наличие новостей раз в определенный промежуток времени.
К примеру, если на платформе Twitch появились новые трансляции, то правильно настроенный вебхук тут же их считает и отправит в соответствующий канал. Это помогает существенно оживить сообщество в Дискорде.
Однако заниматься настройкой Webhook должен человек, у которого есть соответствующий опыт и права администратора того или иного сообщества. Если ничего этого нет, то сделать практически ничего не получится.
Тем не менее, в данном материале мы опишем процесс создания Webhook пошагово. И тогда можно будет разнообразить общение в Дискорд. Но стоит заметить, что все нужно выполнять в строгом соответствии с инструкцией.
Инструкция
Итак, пора перейти от теории к практике. Сначала нужно усвоить, что далеко не все сайты поддерживают данную опцию. К примеру, тот же YouTube не умеет нормально работать с этой штукой. Facebook тоже не получится привязать.
Так что для начала нужно будет изучить список поддерживаемых сайтов и понять, есть ли там то, что заинтересует вас и ваших товарищей. Если есть, то можно приступать к настройке. Вот инструкция:
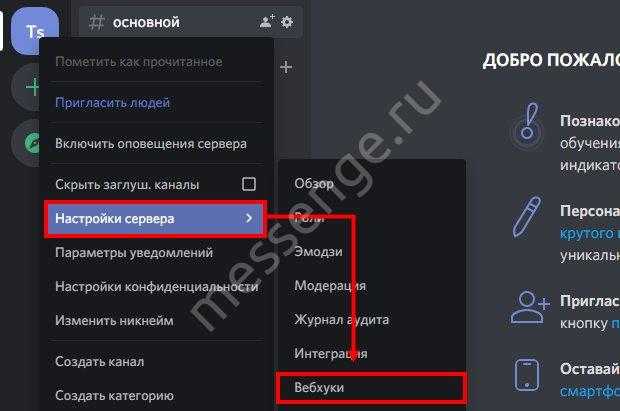
- В главном окне кликаем по иконке сервера правой кнопкой мыши.
- В появившемся меню выбираем «Настройки сервера» и далее «Вебхуки».


Вот и все. Теперь останется только посетить нужный сайт (который поддерживает Webhook) и ввести в соответствующее поле соответствующего раздела тот адрес, который вами был скопирован при настройке вебхука.
Заключение
А теперь подведем итоги, обобщим всю полученную информацию и сделаем соответствующие выводы. В рамках данного материала мы поговорили о том, что такое вебхуки в Дискорде и как их использовать.
Webhook – это опция, позволяющая транслировать новости с различных площадок в канал Дискорда. Настроить эту штуку не так-то сложно. Но придется потратить некоторое количество времени. Однако мы предоставили инструкцию, которая точно вам поможет.
1: Создание вебхука Discord
Давайте попробуем создать свой приватный сервер Discord.
Прежде всего, вам нужно войти на свой аккаунт через браузер или запустить приложение Discord. После этого нажмите кнопку Create a server.
Далее нужно выбрать имя для своего сервера и нажать кнопку Create a server.
Итак, сервер готов, теперь мы создадим вебхук Discord. Вебхуки в контексте Discord – это уникальные URL-адреса, которые можно использовать для связывания сервисов. Вебхуки позволяют автоматизировать отправку сообщений и обновление данных в каналах Discord.
В этом руководстве мы настроим вебхук, который будет отправлять уведомление, если на вашем сервере вышел из строя определенный сервис, а Discord позаботится о том, чтобы вы получили эти уведомления в своем канале.
Чтобы создать вебхук, нужно сначала кликнуть на свой канал, а затем нажать кнопку Edit Channel – она находится рядом с названием канала.
Затем перейдите во вкладку Webhooks и нажмите кнопку Create Webhook.
Далее вам нужно выбрать имя для своего вебхука. В этом руководстве мы назовем его Alerts, поскольку именно это будет делать наш сценарий Bash – оповещать нас в случае сбоя одного из веб-сайтов.
Скопируйте URL-адрес вебхука и сохраните его для дальнейшей работы. Наконец, нажмите кнопку Save, чтобы сохранить вебхук.
Итак, на данный момент у вас есть учетная запись Discord, сервер и вебхук. Пора перейти к созданию тестового файла, который будет отслеживать ваш скрипт.
Как создать webhook в Дискорде
После изучения особенностей и назначения опции можно переходить и рассмотрению следующего вопроса — как создать вебхук в Discord. Алгоритм действий имеет следующий вид:
- Войдите в программу Дискорд и авторизуйтесь под своим логином и паролем (если это не сделано ранее).
- Жмите правой кнопкой на название интересующего сервера.
- В выпадающем перечне выберите пункт Настройки сервера.
- Выберите пункт Вебхуки.

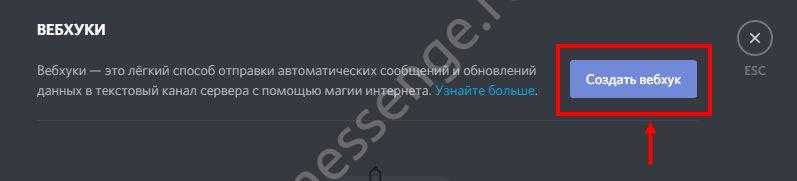
Кликните на пункт Создать вебхук.

- Укажите имя. Эта информация прописывается автоматически, но ее можно поменять.
- Выберите канал, для которого создается webhook.
- Загрузите изображение. Для этого жмите на соответствующую кнопку и укажите направление к файлу. Размер картинки должен быть от 256х256 (рекомендуется). В крайнем случае допускается минимальный размер 128х128.
- Опуститесь вниз и жмите на ссылку Копировать. Полученный URL будет использоваться для интеграции с другим ресурсом.
- Кликните кнопку Сохранить.

Выше мы отмечали, что сама по себе ссылка бесполезна. Необходимо знать, как пользоваться вебхуками в Дискорде, и где их применить. Для примера рассмотрим, как использовать полученный URL-адрес на сайте Github.
Алгоритм действий такой:
- Получите URL адрес, по которому вы планируете получать сообщения. Как сделать вебхуки в Дискорде, мы рассматривали выше.
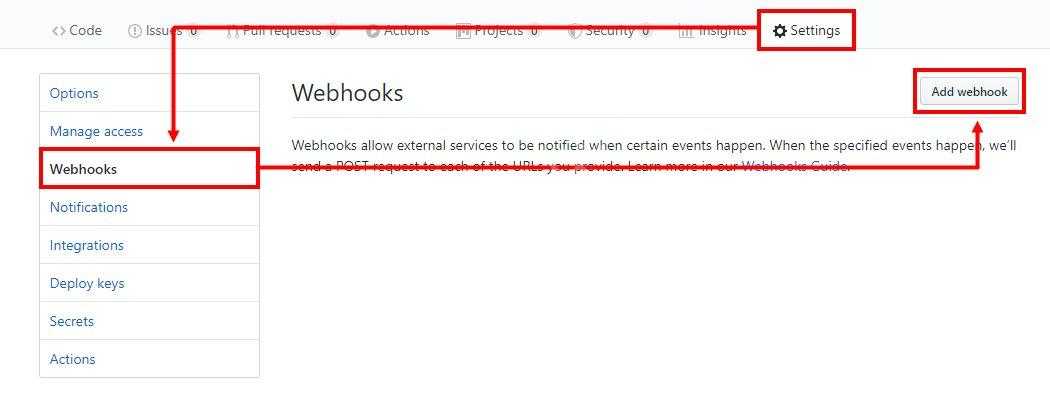
- Войдите на сайт GitHub, перейдите в настройки и меню webhooks. Таким способом вы определяетесь с репозитарием, который будет использоваться для обмена.
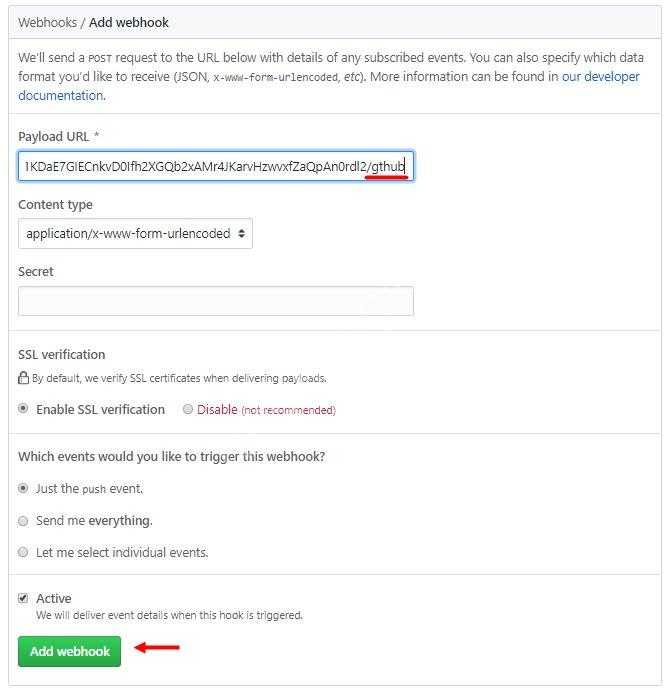
- Жмите на кнопку Add webhooks и введите скопированный ранее адрес.

- Данные необходимо добавить в строку Payload URL.
- К полученной ссылке добавьте в конце через слеш (/) надпись gthub. К примеру, исходная ссылка может иметь следующий вид — discordapp.com/api/webhooks/71043261975575624/f_MvYH5-2h0foH47kxW50hMASijFRe29mSBkt6VfanIJPD_98nvGa-0cc0TqYp1an17K. При добавлении на сайт она должна быть следующей — discordapp.com/api/webhooks/710432631975575624/f_MvYH5-2h0foH47kxW50hMASijFRe29mSBkt6CfanIJPD_98nvGa-0cc0TqYp1an17K/github.

Дополнительно к URL-адресу необходимо определиться с опциями GitHub. В секции Content Type выберите application/json. Практика показала, что формату вебхуков Дискорд подходит JSON. На следующем шаге настройте ивент триггеры, используемые при передаче в сообщении. Здесь доступен один из трех вариантов:
- только пуш-события;
- отправление всего;
- информирование только о персональных событиях.
Как только настройки сделаны, а данные введены в URL-строку, можно сохранять внесенные сведения. Для этого жмите соответствующую кнопку.
Выше мы рассмотрели один из вариантов, как настроить вебхуки в Дискорде применительно к сервису GitHub. Если необходимо интегрироваться с другими сайтами, алгоритм действий будет очень похож.
Подключение вебхуков для репозитория
Что же такое Webhooks в Discord?
Вебхуки – уникальная опция в Discord, позволяющая осуществлять настройки репозитория с целью отправки всевозможных запросов и сообщений на удаленный сервер в случае возникновения на репозиторие определенных событий.
Webhooks состоят из таких составляющих:
- субъекты – ресурсы, в которых создаются вебхуки – это и есть наш репозиторий;
- события – события, отправляемые вебхуком в случае, когда он срабатывает на триггер – для большинства репозиториев в Discord триггером является присылаемое push сообщение;
- URL – конечная точка, на которую вебхук должен доставить требуемую информацию.
После того, как вебхук в Discord будет создан для конкретного события, при возникновении триггера на наго, вебхук будет срабатывать и передавать данные на указанный URL. Говоря более понятным языком, вебхуки – это своеобразная система уведомлений.
Официальный пример: интеграция Webhook GitHub
Обратите внимание, представленная выше последовательность действий позволяет в максимально сжатые сроки разработать Вебхук в программном обеспечении Дискорд и внести персональные настройки. Однако нужно помнить, что функция не работает в автономном режиме – обязательная настройка взаимодействия с другими виртуальными платформами
В случае правильной установки функциональных параметров, опция применима для моментальной отправки кода либо обновления текстового канала тематического сервера. Последовательность действий не вызывает сложностей и подразумевает следующую инструкцию:
- Изначально требуется выполнить переход по адресу discordapp.com.
- После авторизации в личном кабинете осуществляется переход в настройки с последующим выбором функции создания.
- Нажатие правой клавишей мыши на интересующий сервер для вызова функции настроек.
- Ввод персонального уникального имени тематическому каналу, загрузка привлекательного изображения – при условии, что ранее пользователь не выполнят рассматриваемых действий.
- На следующем этапе осуществляется копирование уникального URL-адреса.

После этого требуется скопировать полученную ссылку на репозитарный портал, с которого планируется в дальнейшем получать соответствующие обновления на специализированный сервер программного обеспечения Дискорд.
Далее пользователь осуществляет нажатие на клавишу добавления рассматриваемой функции с обязательным вводом полученной ранее уникальной ссылки в специально отведенное поле.
На завершающем этапе пользователю рекомендуется проверить корректность указанной ссылки
Обратите внимание, это ключевой фактор, от которого напрямую зависит бесперебойное функционирование инструмента. Не стоит забывать прикреплять соответствующую надпись в конце github
Дополнительно рекомендуется в специально разработанной категории Content Type активировать параметр application/json. После этого пользователь осуществляет выбор ивент-тригеров, которые в последующем используются во время обмена информацией в сообщениях.
Последний этап дополнительных настроек предусматривает нажатие клавишей мыши на Add Webhook, которая расположена под формой уведомления. Сохранение результатов для обеспечения бесперебойной работы функции.
Conclusion
This blog discussed Discord and Webhooks along with their key features. It also provided the steps that you can use to set up the Discord Webhooks Integration seamlessly. Furthermore, it explained the benefits that you will experience by using Webhooks for sending and receiving messages via Discord.
Visit our Website to Explore Hevo
You may want to go one step further and perform an analysis of the Webhooks data. This will require you to transfer data from the Webhooks account to a Data Warehouse using various complex ETL processes. Hevo Data will automate your data transfer process, hence allowing you to focus on other aspects of your business like Analytics, Customer Management, etc. This platform allows you to transfer data from 100+ multiple sources like Webhooks to Cloud-based Data Warehouses like Snowflake, Google BigQuery, Amazon Redshift, etc. It will provide you with a hassle-free experience and make your work life much easier.
Want to take Hevo for a spin? Sign Up for a 14-day free trial and experience the feature-rich Hevo suite first hand.
Вместо заключения
Как видно, чтобы создать вебхук в Discord, нужно проделать несложную работу.
А вообще, Discord – это многофункциональная программа, которая просто поражает своими уникальными опциями, в значительной степени упрощающие общение на данной платформе.
Встроенная Функция Webhooks это простой способ получать автоматические сообщения и обновления данных, которые были посланы на текстовый канал Вашего сервера. Подумайте о них, как о клевых пневматических трубах, которые Вы так любили использовать. Посылали деньги в банк и смотрели, как они исчезают. Но вместо того, чтобы терять деньги, Вы посылаете сообщения на Discord с других платформ.
Создавая конечный пункт webhook на Вашем сервере, Вы генерируете адрес Webhook, который Вы можете отправить на разные сервисы, чтобы связать их с Discord.
Пока всем нравятся пневмопочта (100% правда), это важно отметить, что webhooks требует использования другого интернет сайта (вообще-то пользователи предрасположенные к программированию могут соорудить свой собственный пневмопередатчик самостоятельно). Некоторые сервисы и интернет сайты разработаны таким образом, чтобы было легко встроить webhooks и посылать сообщения за их пределы, а некоторые нет
Вот небольшой удобный справочный список:
| Может использовать webhooks: | Не может использовать webhooks: |
| GitHub | Twitch / YouTube |
| CircleCI | Nelly The Hamster |
Помня это, если Вы желаете обновить Ваш Discord сервер с помощью поручений и pull запросов GitHub, или с помощью отслеживаемой аналитики с DataDog, или чего-нибудь подобного, вот как это можно сделать!
1. Откройте вкладку Webhook в Настройках Сервера:
2. Нажмите на зеленую кнопку, чтобы создать новый webhook!
У Вас будет несколько опций здесь. Вы можете:
- Редактировать аватар: Щелкнув на аватарку рядом с Именем в лева вверху.
- Выбрать в какой канал будет публиковаться Webhook: Выбрав желаемый текстовый канал в выпадающем меню.
- Назвать Ваш Webhook: Хорошо для различения множества webhooks для множества разных сервисов.
У Вас сейчас есть Ваш личный удобный адрес (URL) / пневматический трубный посылатель, который Вы можете привязать к сайтам откуда Вы будете получать сообщения.
Быстрый пример: Интеграция Webhook GitHub
Раз уж webhook не может функционировать сам по себе и нуждается в привязке к другому сайту, чтобы работать так, как должен, я понял это будет прекрасно включить шаблон интеграции для любого из Вас, энтузиастов GitHub и кодо-продвигателей. Вы можете использовать webhook от Discord для того, чтобы посылать любое слияние кода или его обновления в Вашем репозитарии на текстовый канал Вашего сервера.
1. Получите webhook адрес (URL) для сервера/канала, на который Вы хотите получать сообщения:
На моем сервере я создал текстовый канал обозначенный #gitupdates. Я хочу, чтобы мои обновления репозитария публиковались здесь, поэтому я возьму webhook адрес (URL) для этого канала:
2. Добавьте webhook адрес (URL) в Ваши настройки репозитария GitHub
Выберите репозитарий, с которого Вы хотите получать обновления на Ваш сервер Discord. Как только Вы выбрали репозитарий, зайдите в Настройки> меню webhooks:
Прекрасно. Нажмите на кнопку «Add webhook» (добавить webhook), и введите сгенерированный в Discord адрес (URL) в графу «Payload URL».
Чтобы webhook отображал сообщения правильно, это очень-очень-ОЧЕНЬ-очень важно, чтобы Вы append ‘/github’ в конце каждого сообщения. Да, именно пятикратное очень важно
В дополнении к адресу (URL), у Вас есть еще некоторые особые GitHubопции, из которых необходимо выбрать. Для контентного типа, держитесь формата application/json. Формату Discord webhook очень подходит JSON. В следующем разделе, Вы можете выбрать настроить какого рода ивент тригеры webhook будет передавать в сообщениях.
Нажмите последнюю кнопку «Add webhook» (добавить webhook) ниже опции настройки ивент извещения, и Вы уже полностью готовы! Любые обновления на репозитарии (включая редактирование файла readme) появится в Вашем текстовом канале:
И Вы уже полностью готовы! GitHub это лишьодин пример интеграции, для опубликования сообщений через webhook.
Подключение вебхуков и настройка
Использование специализированного программного обеспечения Дискорд Вебхук требует от пользователя качественного интернет-соединения с другой платформой
Однако необходимо обращать внимание на то, что далеко не все порталы способны обеспечить обмен информацией. Поэтому перед подключением функции, пользователям рекомендуется ознакомиться с сайтами, которые поддерживаются:
При этом следующие порталы не поддерживаются функцией Вебхука:
Представленные особенности позволяют исключить вероятность возникновения негативных последствий при использовании программного обеспечения с функцией Вебхука с целью обновления сервера. В ином случае последовательность подразумевает следующий алгоритм действий:
- Осуществляется запуск программного обеспечения Дискорд с последующей авторизацией в личном кабинете. При отсутствии учетной записи заполняется регистрационная анкета.
- В левой части панели управления пользователь выбирает из представленного списка определенный тематический сервер путем нажатия на правую кнопку мыши.
- На следующем этапе выполняется переход в раздел внесения настроек.
- Во вновь открывшейся форме требуется перейти в подкатегорию Вебхуки.
- Далее указывается уникальное имя серверу.
- После этого активируется клавиша создания вебхука.
- На следующем этапе осуществляется загрузка интересующего изображения.

Нажимается клавиша сохранения полученных результатов.
После внесения правок, программное обеспечение в автоматическом режиме отображает созданный вебхук с уникальным наименованием, а также исчерпывающей информацией об интересующем сервере и датой разработки. При необходимости можно внести изменения путем нажатия на соответствующую клавишу в категорию настроек.